How to add tooltips in any post/page, and outside of Gravity Forms
Coding rules:
1. Add the CSS class “magic-tooltips” to a DOM(span/div) or use tip shortcode to define a tooltip.
2. The DOM’s innerHTML or shortcode content will be used as tooltip content. If your tooltip content is complex, it is recommended to
3. Use the attribute with “data-” prefix to define parameters for tooltips such as custom icons, custom styles, tooltip labels, underline, modal, modal hint, etc. (DOM attribute should start with “data-” prefix)
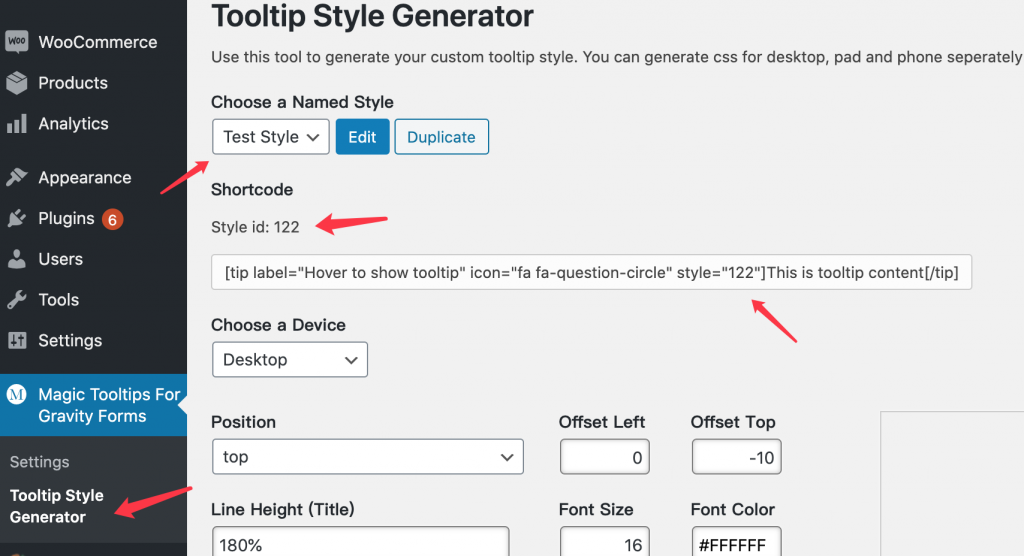
- style: number, the style id that user created with Tooltip Style Generator.
- label: string, The tooltip label
- icon: string, yes|Font Awesome icon CSS class
- underline: string, yes|no, enable show under line
- modal: string, yes|no, enable show tooltips as modal when clicking on it.
- modal-hint: string, the tooltip hint which would show when modal mode is enabled.
- tooltip-content-name: string,
- post-id: number, the id of post that the block is located
HTML examples:
Tooltip with icon Only:
Hello Magic TooltipsThis is tooltip content..
<p>Hello Magic Tooltips<span class="magic-tooltips">This is tooltip content.</span>.</p>
Tooltip with custom icon, label and underline:
Hello This is a tooltip..
<p>Hello <span data-label="Magic Tooltips" data-underline="yes" data-icon="fa fa-camera" class="magic-tooltips">This is a tooltip.</span>.</p>
Tooltip using custom style and block as tooltip content:
Hello This is a tooltip..
<p>Hello <span data-label="Magic Tooltips" data-underline="yes" data-icon="fa fa-camera" data-style="3282" data-tooltip-content-name="tooltip-content-block1" class="magic-tooltips">This is a tooltip.</span>.</p>
Tooltip with click to show modal:
Hello .
<p>Hello <span data-label="Magic Tooltips" data-underline="yes" data-icon="fa fa-camera" data-modal="yes" data-modal-hint="Click to show" data-tooltip-content-name="tooltip-content-block1" class="magic-tooltips"></span>.</p>
Shortcode examples:
Tooltip with icon only:
Hello Magic Tooltips
Hello Magic Tooltips[tip]This is tooltip content.[/tip].Tooltip with custom icon, label and underline:
Hello
Hello [tip label="Magic Tooltips" icon="fa fa-camera" underline="yes"]This is tooltip content[/tip].Tooltip using custom style and block as tooltip content:
Hello
Hello [tip label="Magic Tooltips" underline="yes" icon="fa fa-camera" style="3304" tooltip-content-name="tooltip-content-block1"]This is a tooltip.[/tip].Tooltip with click to show modal:
Hello
Hello [tip label="Magic Tooltips" underline="yes" icon="fa fa-camera" modal="yes" modal-hint="Click to show" tooltip-content-name="tooltip-content-block1" /].
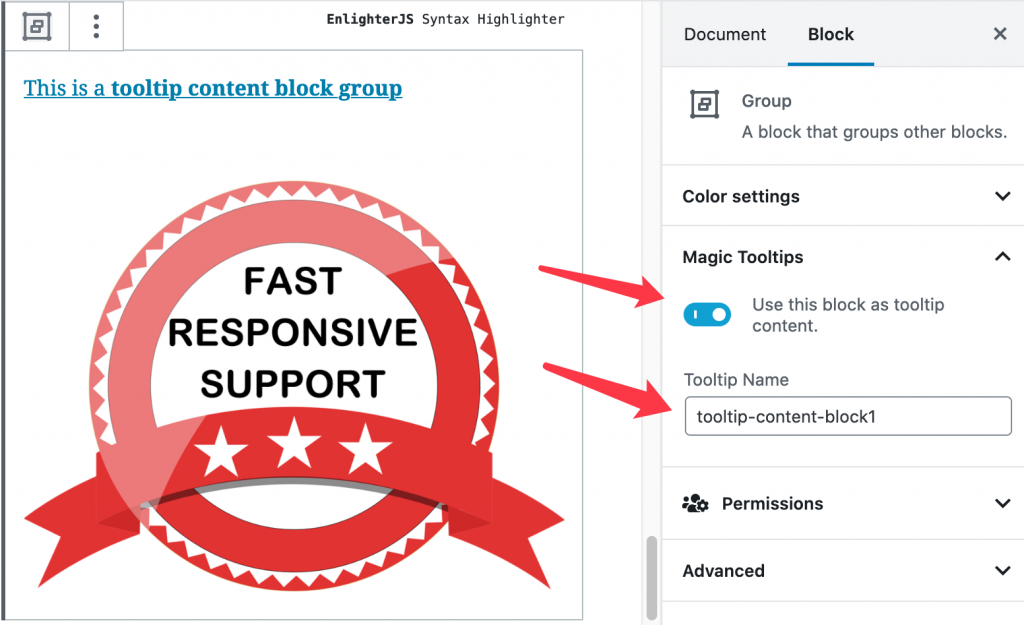
1. Select a block or a block group, enable Use this block as tooltip content;
2. Enter a name ({block or block group name}) for this block.

3. Add data-tooltip-content-name=”{block or block group name}” to the tooltip’s DOM
4. Or tooltip-content-name=”{block or block group name}” to the tooltip’s shortcode

